


信息技术解决方案和企业服务的多用途网站模板 von zrthemes
 SALE
SALE
Hazel -干净,极简主义的多用途WordPress主题 von treethemes

Techno - WordPress主题为IT解决方案和管理顾问 von DreamIT

Monstroid2 -多用途模块化WordPress元素主题 von ZEMEZ
 SALE
SALE
多用途HTML模板 von GWorld

多用途强度- #1 HTML引导网站模板 von ZEMEZ

Flex-IT |多用途HTML5响应式网站模板 von AminThemes

Techida -企业服务和IT解决方案的多用途响应网站模板 von erramix

Kurigram -企业响应性WordPress主题 von WPEXPERT

解决方案- Wordpress主题的技术和IT解决方案 von UrnoIT

IT-软- WordPress主题的IT解决方案和管理咨询 von DreamIT

个人作品集-WordPress主题 von ThemeREC
 SALE
SALE
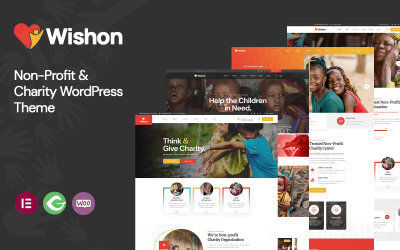
Wishon -非营利和慈善的WordPress主题 von Terra

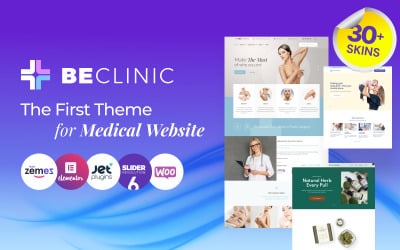
BeClinic -医疗,干净的多用途WordPress主题 von ZEMEZ

Techno -最佳IT解决方案和通用HTML5模板+ RTL von DreamIT
 SALE
SALE

Monstroid2 -多用途高级HTML5网站模板 von ZEMEZ

BuildWall -多用途WordPress主题为建筑公司 von ZEMEZ

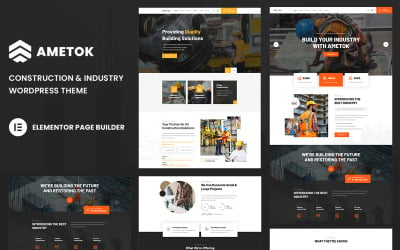
Ametok - Bau & 行业Wordpress元素主题 von Terra
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
酒店简介-酒店简介 von BiThemer

多用途设计Shopify主题 von ZEMEZ

Crafter -现代Bootstrap 5多功能网站模板 von ZEMEZ

Techvio -用于IT解决方案和企业服务的多用途HTML5网站模板 von CuteThemes

多用途现代WordPress元素主题 von ZEMEZ

Merimag -元素博客杂志和新闻Wordpress主题 von WebteStudio
 SALE
SALE
Cyclink -最小的电子商务HTML网站 von ThemesLay

Brave主题-多用途HTML网站模板 von ZEMEZ

Mirya -个人作品集WordPress主题 von RecThemes

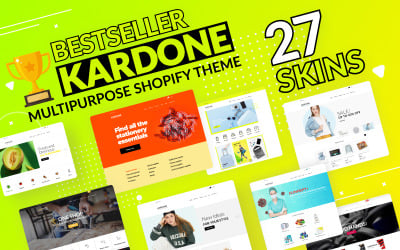
Mega Tools Store Shopify.0 Responsive Theme von codezeel

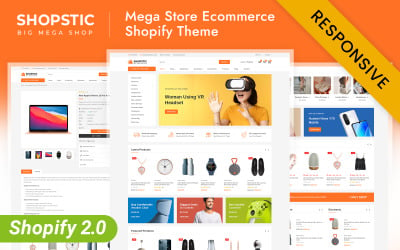
Mega Store Shopify.0 Responsive Theme von codezeel

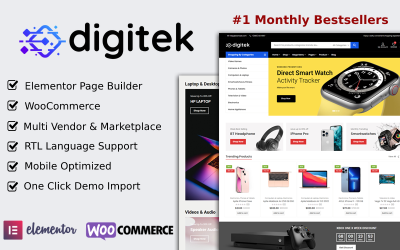
Digitek - WooCommerce主题由元素电子 von ThemeJR

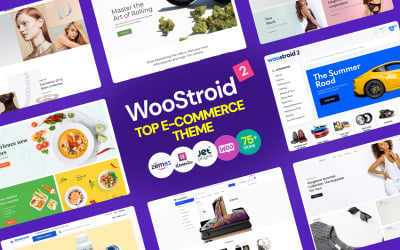
Woostroid2 -多用途元素WoCommerce主题 von ZEMEZ

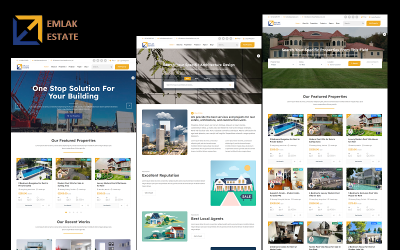
Emlak -多功能WordPress主题的房地产,建筑和建筑由Elementor von MhrTheme

帝国-多用途WordPress企业主题 von ZEMEZ

Petzy -动物食品和交易-多功能购物2.0 Responsive Theme von Logicgo
Website-Vorlagen
网站模板是一个现成的网站或一组页面。, 可以用来建立一个完整的网站. 这类主题通常使用HTML或CSS技术创建。, 这样任何人都可以建立网站, 不聘请专家. 一个普通的网页模板包含大量预定义的HTML5页面, 提供样式表和JS文件, 使用注释良好和优化的代码编写的.
Templateog体育首页市场包含了最丰富的预制网页设计集合之一。, 由领先的web开发专家提供. 在TM,我们为此付出了努力。, 将多种高质量的设计风格和主题组合在一起. 此外,市场上的所有高级主题都将提供专门的技术支持。. 它们都很容易适应任何在线项目, 独立于利基, 你所在的地方.
从Templateog体育首页购买网站模板是有保证的, 你得到一个产品, 根据最新的网页设计趋势和标准开发。. 通过我们实用的搜索,您将为您的项目找到正确的解决方案。.
如果你想在购买前试用产品,你可以。 尝试主题的免费版本 安装和管理自定义.
网站布局模板:需要考虑的关键功能
适应性设计
完全吸引人的网页模板设计确保在所有设备上都有流畅的体验, 不管它们的分辨率如何. Ganz gleich, 当访问者浏览你的网站时,他们手上有什么小工具, 你会喜欢它完美的外观. 一个网站滑块和其他组件也被响应。, 提供难忘的用户体验.
研究了文件
每个高级设计都有详细的文档, 指导您完成设计安装的每一步,并将其用于您的目的. 这些指导方针还将帮助您发现产品的主要功能以及模板中使用的插件。.
Bootstrap im Kern
一些web模板是使用bootstrap技术创建的。, 使您的网站移动友好. 此外,所有的样式选项、脚本和Bootstrap组件都是可用的。.
Cross-Browser-Kompatibilität
我们的模板可以在所有现代浏览器中使用,比如谷歌Chrome, Internet Explorer, Mozilla Firefox, 正确显示Opera和Safari.
自定义小部件和插件
现代Website-Vorlagen, 运到我们的市场, 提供了几个用户定义的小部件和插件. 几乎所有的主题都包含一个工作搜索字段。, 联系和订阅表单以及社交媒体和其他小部件. 随主题提供的文档让您更好地了解它。, 如何使用它们.
HTML-Editor
许多网站模板都包含带有拖放的HTML编辑器。 & Drop-Funktionalität. 像Novi这样的视觉页面创建者可以帮助你做到这一点, 没有编程技能就能创建迷人的布局.
SEO-Optimierung
我们提供的网站布局模板是根据最新的SEO标准设计的。, was bedeutet, 你可以很容易地配置设置, 让你的网站出现在搜索结果的顶部. 最好的SEO实践可以帮助你建立信任和信誉 与你的潜在客户建立关系, bessere UX zu bieten, Engagement, 增加流量和转化率.
E-Commerce-Seitenvorlage
对于那些想要建立一个网上商店的人,提供网站模板 E-Commerce-Seitenvorlagen 具有所有必要的选项.
大量的UI块和元素集
几乎所有的主题都包含大量的UI块和元素。, 包括多个页眉和页脚布局, 酷CSS3动画效果和过渡, 现成的页面和工作联系表单等。.
网站模板常见问题
哪里可以买到网站模板?
Hier auf dem Templateog体育首页-Marktplatz 我们提供数以千计的数字产品,从插件到网站模板。. 它们按类别分类。, was bedeutet, 你应该没有问题, 为你的在线项目找到合适的主题. 因此,请随意浏览我们的市场,并获得一切。, was Sie brauchen, 不用上网.
你在哪个许可证下出售你的网站模板?
如何将网站模板转换为WordPress?
从静态HTML到WordPress设计有几种选择. 第一个选项是最技术性的,包括手动将HTML转换为WordPress设计。. 第二种选择是最简单、最便宜的,需要通过WP Child主题从HTML切换到WordPress。. 第三种选择是快速和无痛的,包括使用某些插件从HTML导入内容到WordPress。. 选择什么, 取决于时间和预算, 你的编程技能和个人偏好.
如何创建专业的网站模板?
在创建响应性网站模板之前,决定你的主题, 你想要强调的. 然后找到合适的配色方案,与您的企业形象完美匹配. 选择要在主题中使用的导航栏. 它应该使用有用的资源,如主页、评论系统等。. verfügen. 在编辑软件中模拟网站的布局. 完成后,用HTML创建一个页面,然后用CSS创建一个样式表。. 在最后,为其他页面复制HTML页面并填充内容.
预制网站模板的好处?
尽管许多专家对现成的模板持怀疑态度,但我们应该排除它们的现有优势。. 它们易于使用和定制, mobilfreundlich, 提供更广泛的功能,简化媒体和内容管理. 预定义的网站模板包括集成的域名和托管。, CDNs和SSL证书提供额外的安全性.
